The EA App is a built-from-scratch PC platform for EA players, games, and content.
The Problem:
When I joined the team, production for the EA App was well underway.
1. Hundreds of Games were being added, and large amounts of image assets were required.
1. Hundreds of Games were being added, and large amounts of image assets were required.
2. There was no onboarding documentation for creating these assets that I could easily run through.
3. And the ones I found made it more confusing for me with the conflicting templates and information.
4. The team was migrating to Figma but was still creating the content for the EA App using Sketch.
As someone who had just joined, finding my way and figuring out how everything worked remotely was challenging. From this came the idea to create a Feature Guide in Figma where we could onboard new designers and educate anyone who needed to learn about creating assets for the EA App quickly and easily.
The Design Process:
The goal was to create a document that could not only be used to produce large amounts of image assets at a time but could educate and onboard designers. Anyone should be able to create assets in minutes without any delay or confusion.
• The first step was to get a clearer picture of the product, I interviewed the designers and developers involved in the development of the EA App.
• The second step was going into the EA App using the Chrome Developer Tool to understand and learn about the various parts of the software.
With this information, I was able to turn the existing visual language into an organized system by creating a visual guide document in google docs and also understanding what were the missing pieces for this project.
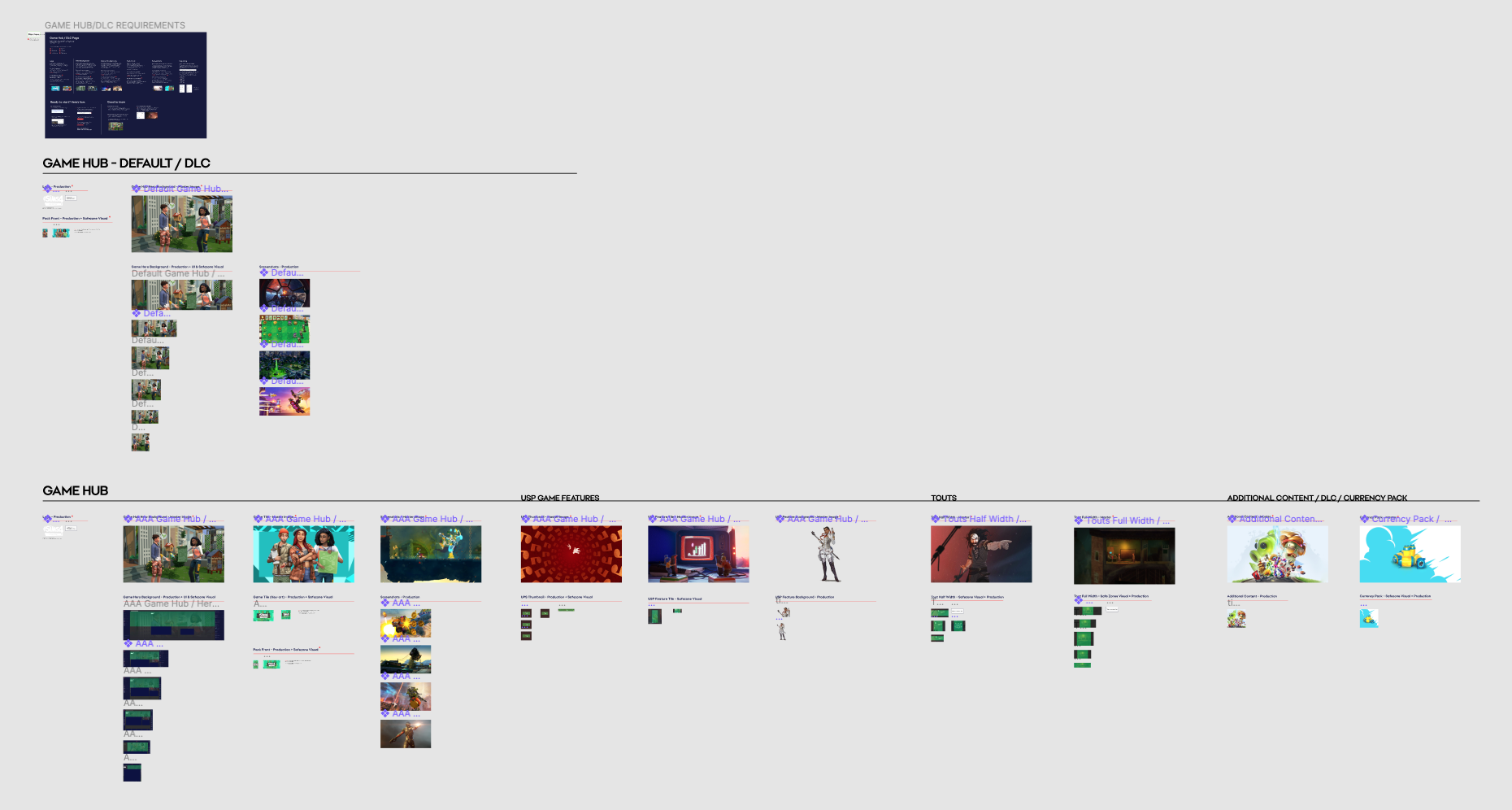
I prepared a style guide for each module of the pages and wrote down requirements and instructions. Also tested the images on different breakpoints to ensure the safe zones and focal points were correct.
It helped me to consider different scenarios and find ways to overcome pain points. Lastly, we standardized the Jira ticket process by establishing rules and principles by partnering with producers for creating good practices to follow.
The Solution:
• The information should be easy to find and understand, which is especially helpful in covid times and acts as a virtual guide, especially for onboarding.
• The requirement page was added to educate designers on how to get started, video tutorials and some other helpful tips.
• Large amounts of image assets can be created and developed in this document.
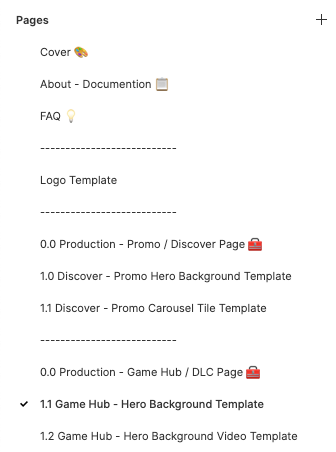
The parts of the Feature Guide:


About section

About section

FAQ section

Production Pages

Production Pages
Future Considerations:
The feedback we received from our team showed that the template is saving our team’s time and is helping us to improve the usability of our templates. All the interviewers said that the feature guide is contributing positively to their workflow and they will keep using it in the future.
Since the first round of surveys, we implemented presentations and mockups directly into the files.