The EA SPORTS FIFA 21 Global Series is where the top FIFA players in the world prove themselves as the best of the best.
"During the season, players will compete against one another in regional tournaments over several months. The top-performing players are invited to compete in their respective Regional Playoffs at the end of the season.
The Problem:
During the season, players from around the world compete against one another in regional tournaments spanning several months.
These events occur in different time zones, requiring designers worldwide to update the social and web assets every week. There is no time for onboarding, as a designer can be assigned to work mere hours before an event starts. The turnaround time to deliver images is extremely fast, and any mistakes on an image can result in missed opportunities to post it on social channels.
During the event, it is prime time for creating new assets that contribute to the competition's storyline. However, the pressure of updating minor details in the graphics restricts designers, leaving them with little creative freedom
The Design Process:
The goal was to create a document that designers could immediately use.
The first step involved migrating all the template files we had in Photoshop and Illustrator to Figma.
In the second step, we created a UI inventory, optimizing our templates by adding components to the document for use in different assets.
The third step was to provide onboarding information to enable the designer to start working with the templates right away. The aim was to ensure anyone could create assets within minutes without any delay or confusion.
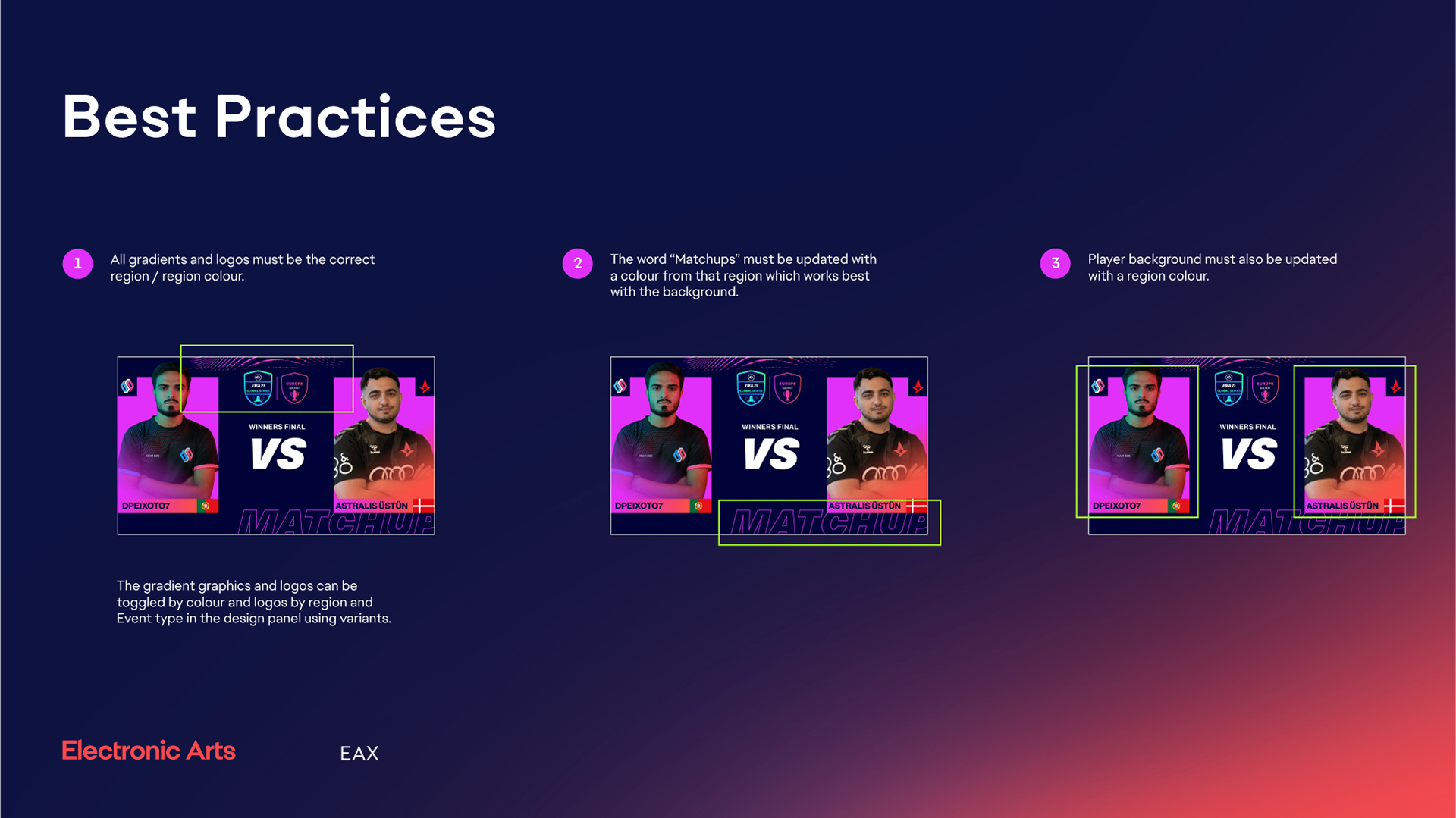
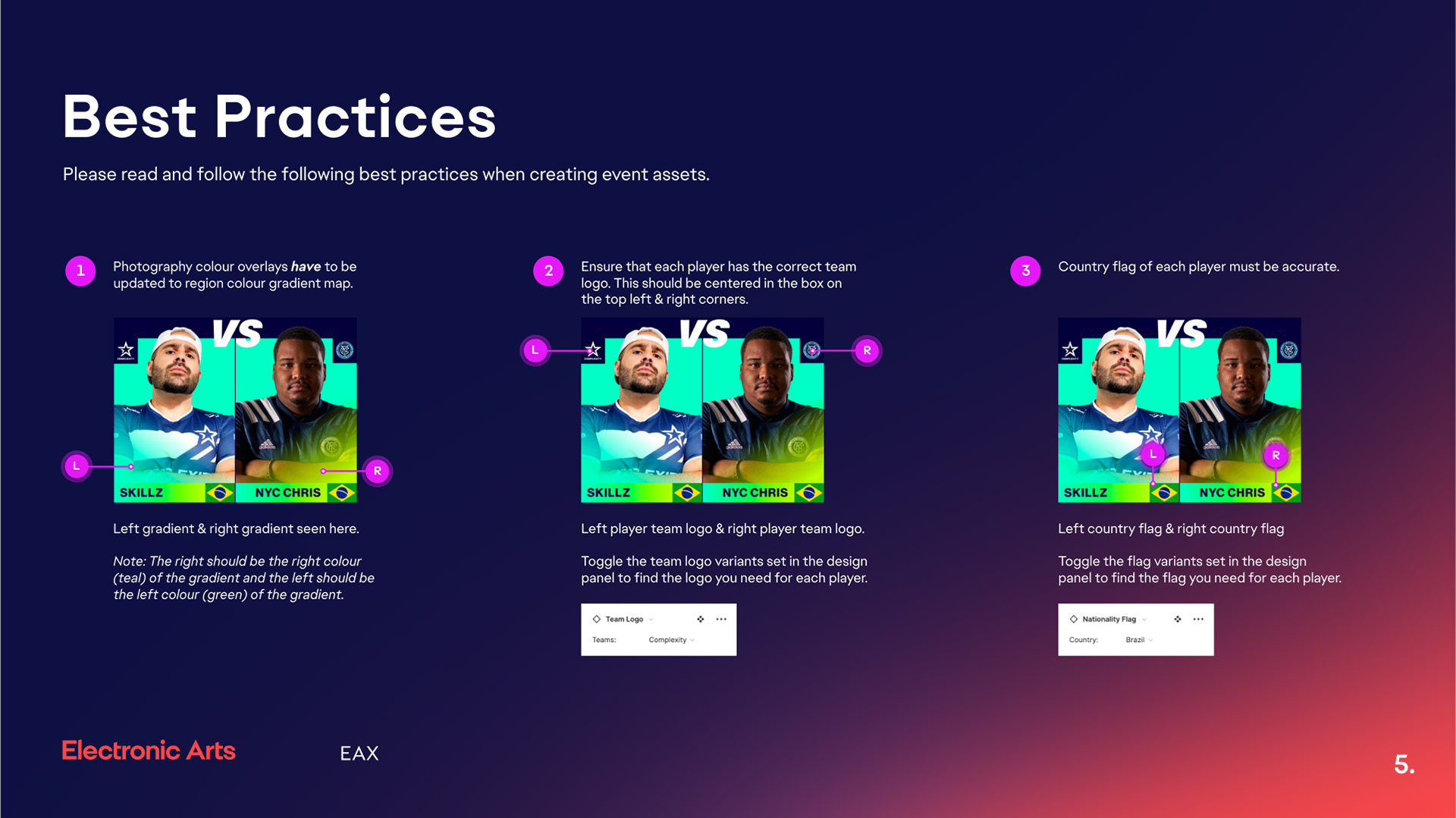
In the fourth step, we created event hub pages for the templates. Here, designers could find all the pre-set elements and colors. Their task was simply to update the event results before exporting the graphics. Lastly, we documented best practices to ensure the quality wouldn't deteriorate and that deliverables would consistently align with the brand guidelines.
The Solution:
1. We created clear and concise onboarding information.



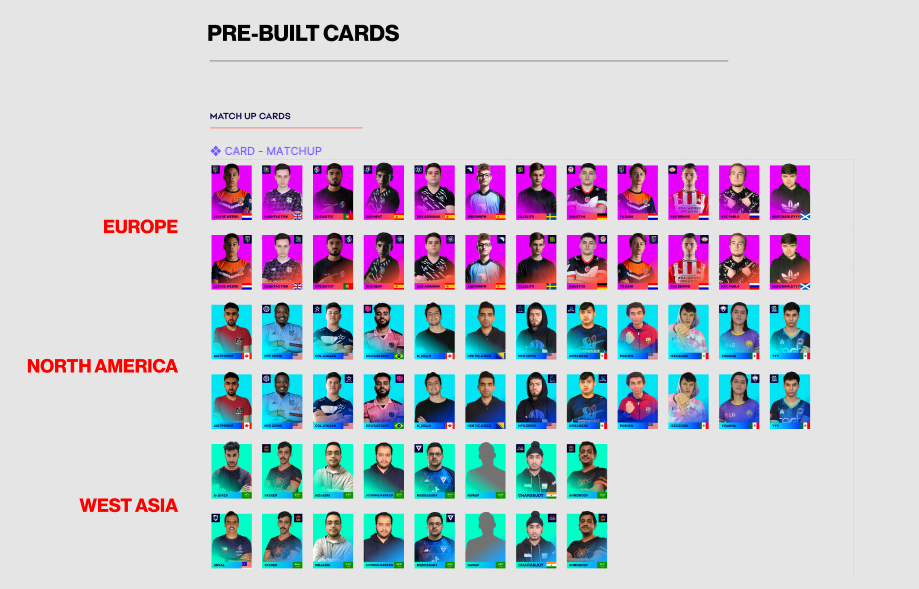
2. The components and elements are easy to find and use. The components include style properties, typography, gradients and colours. And as well pre-built player cards.
3. Designers start updating assets on the fly, sometimes the only work they have is choosing a player from a dropdown menu.




Future Considerations:
After each event, we hold a post-mortem meeting with the designers and take note of what worked and what didn't. A trend we've noticed in these meetings is that the designers are capable of creating diverse assets, which we then incorporate into our document. One area that requires ongoing attention is the UI Library. Every week, new players and information need to be added, so keeping track of these updates is crucial.